Shopify
Satispay app for Shopify e-commerce platform
Download
- From Shopify App Store
Steps to activate the app on your e-commerce
- Go to Dashboard and login

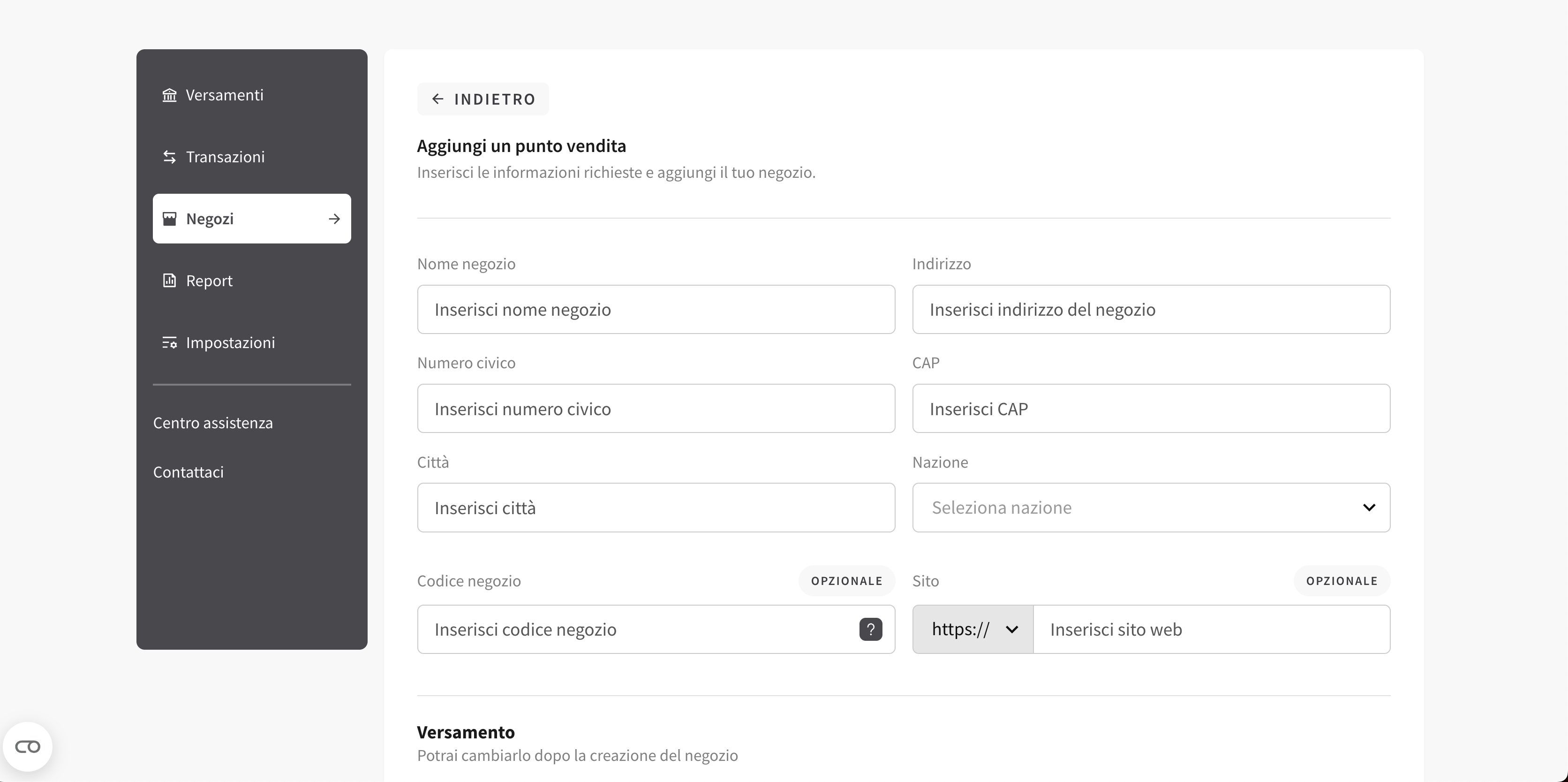
- Create an Online Shop of "Plugin e-commerce" type

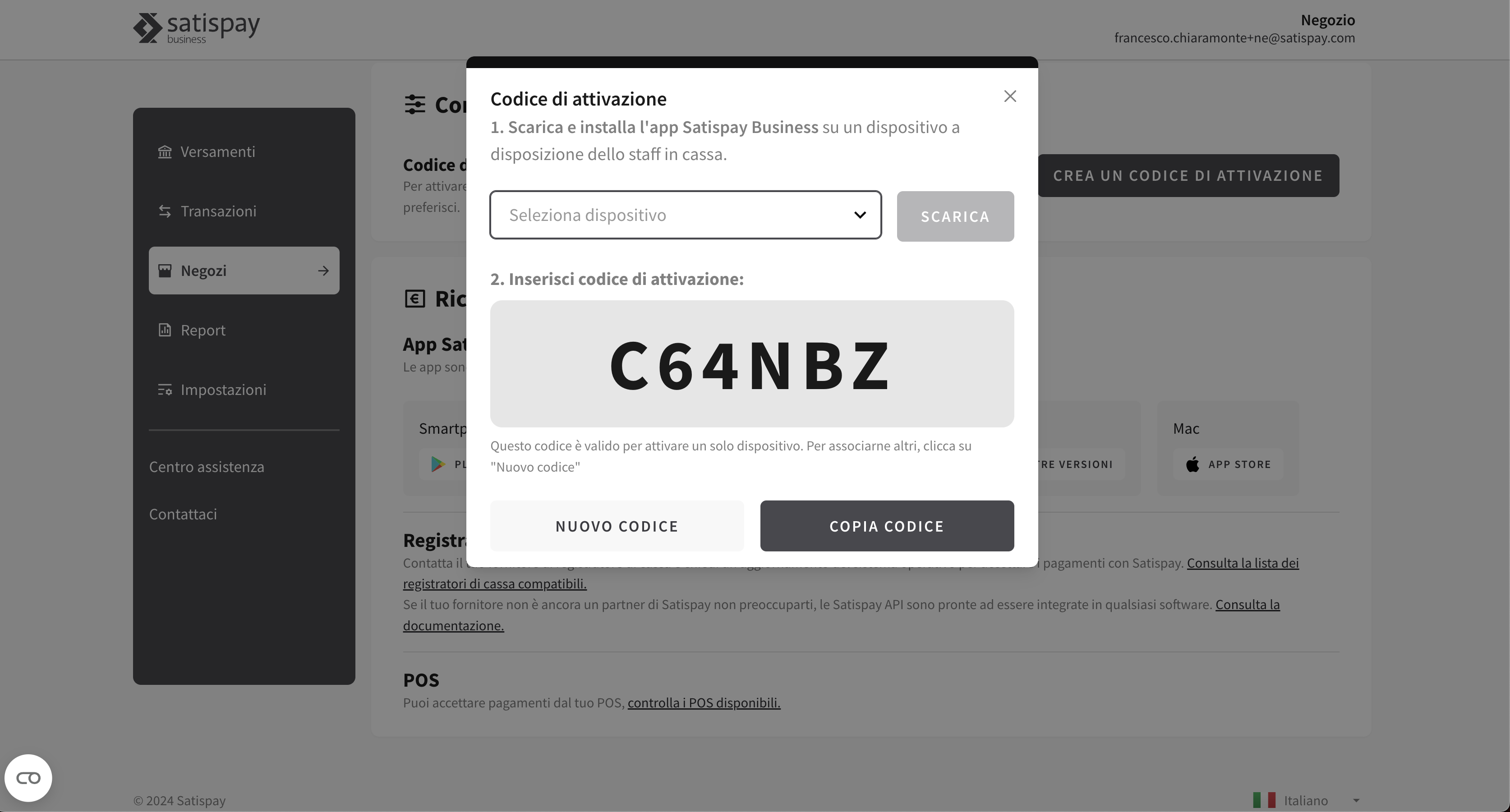
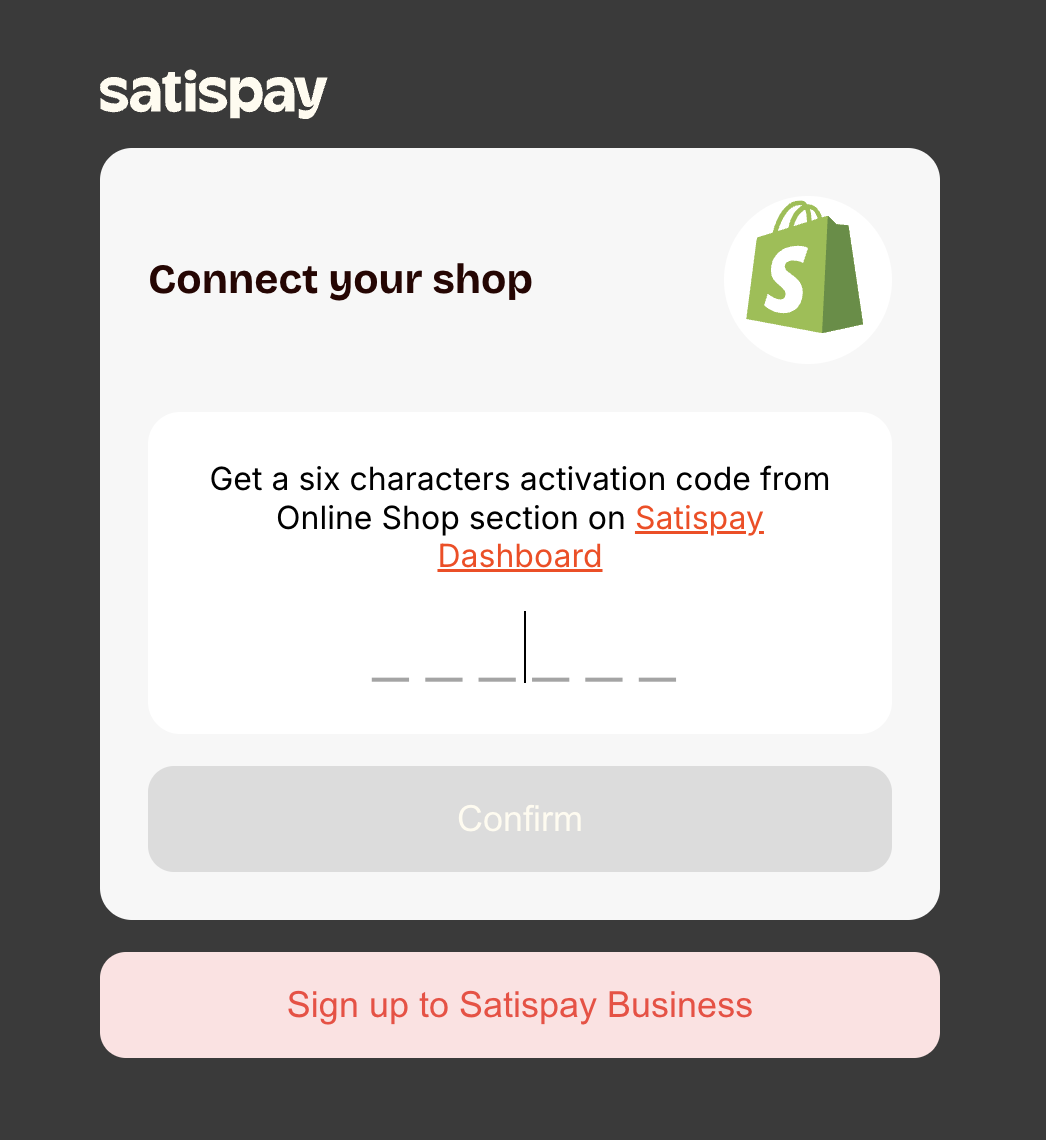
- Generate a six characters Activation Code

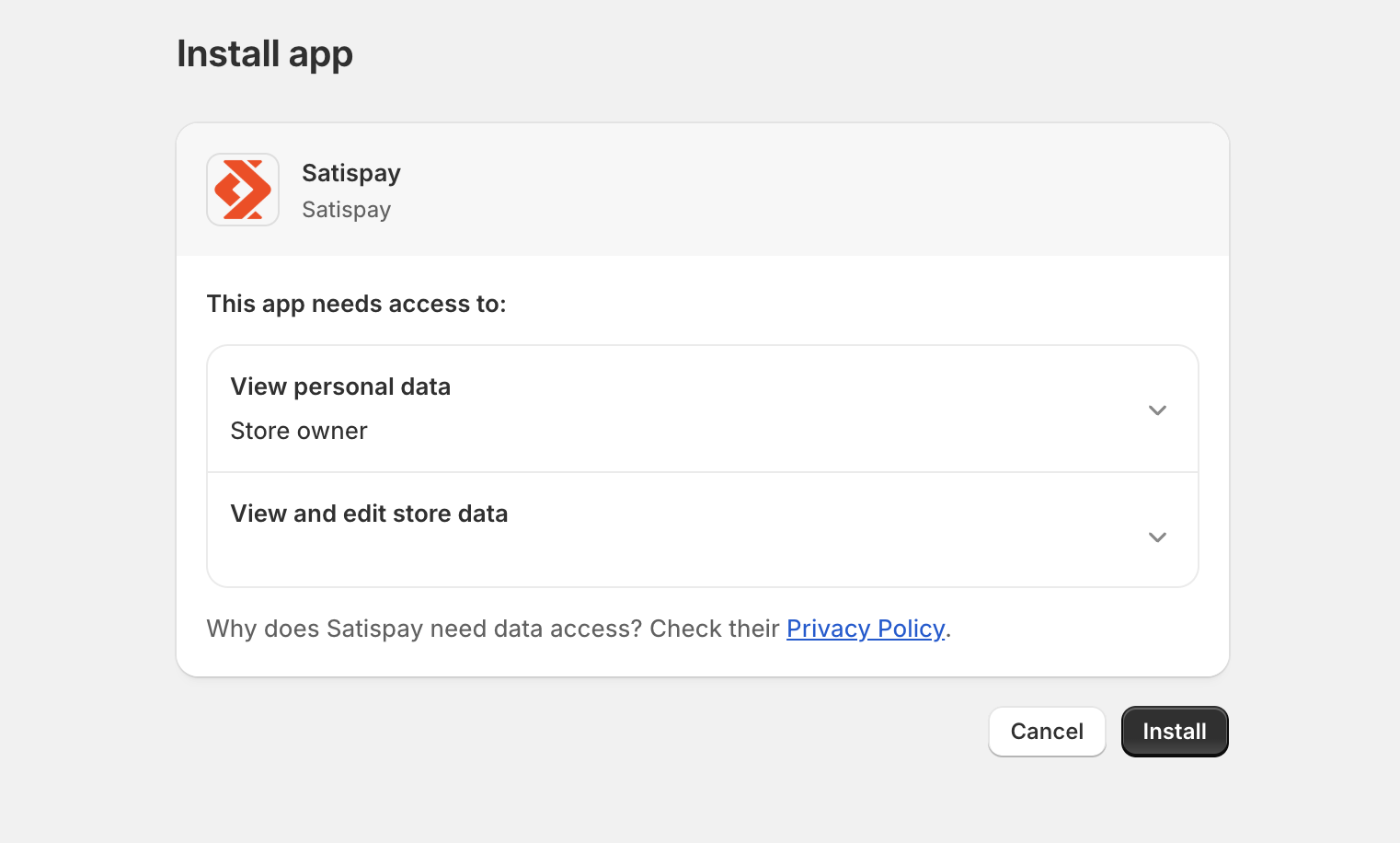
- Install the Satispay app from the Payment Methods

- Paste the six characters Activation Code in the authentication page

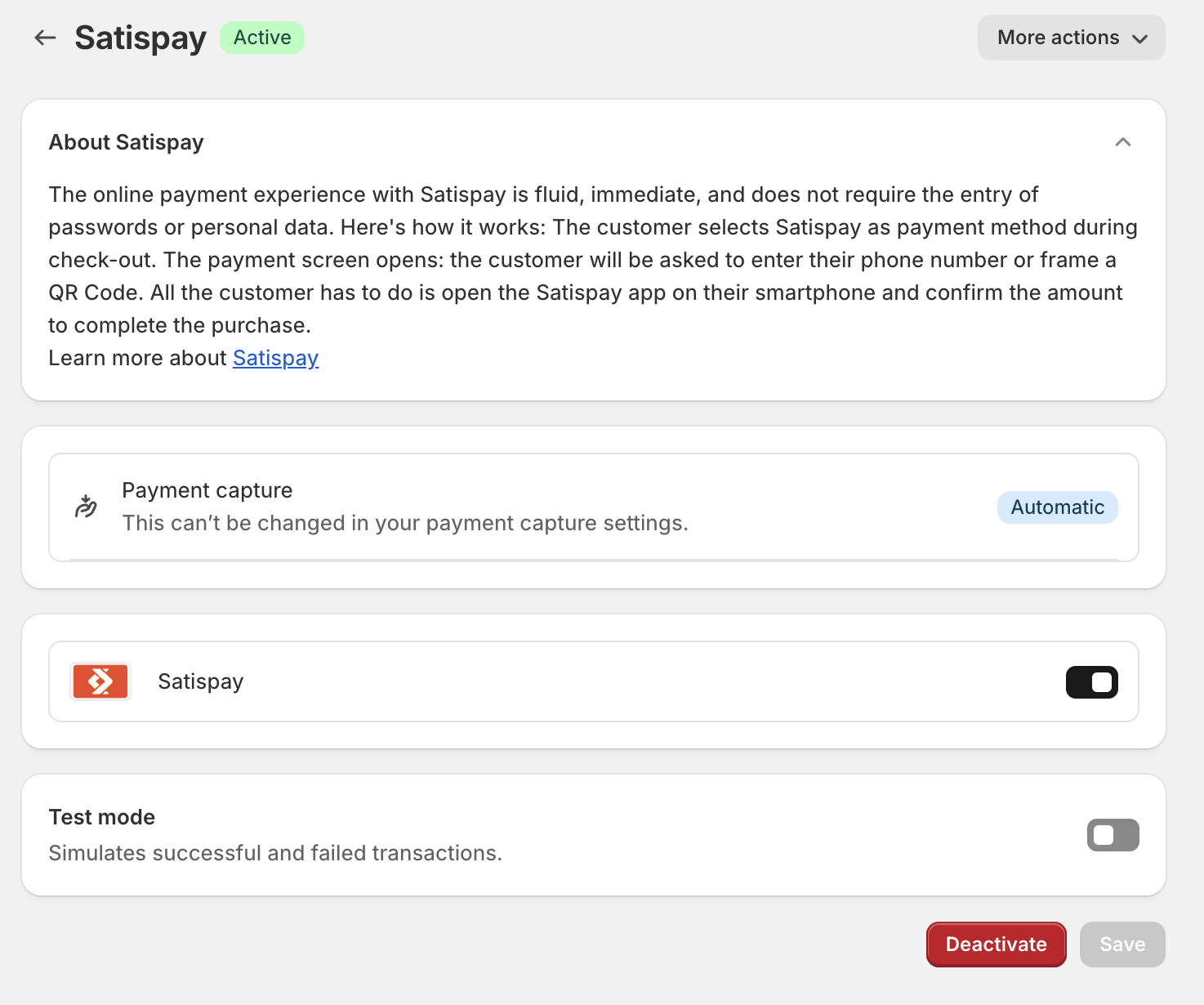
- Activate the Satispay app

Steps to refund a payment
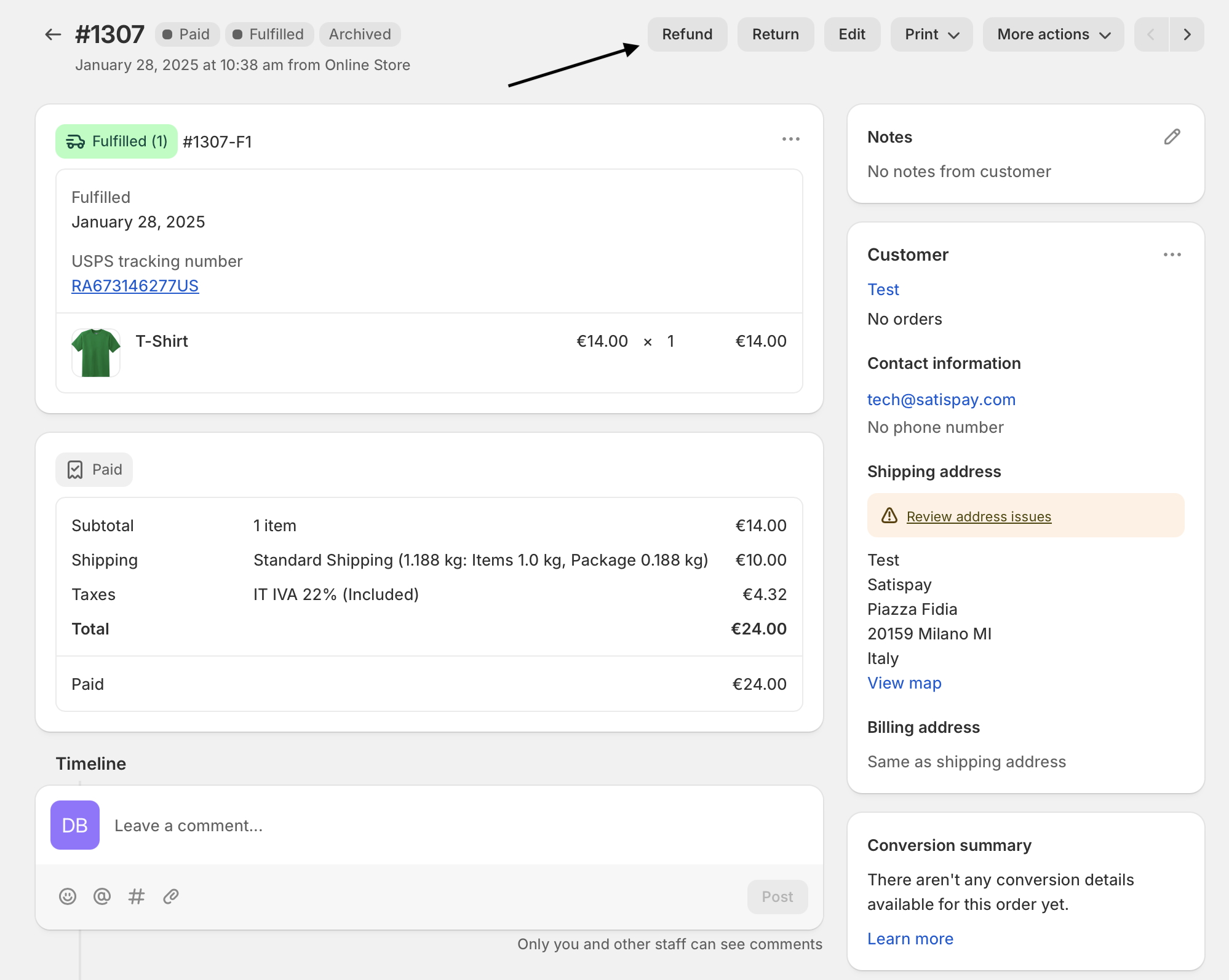
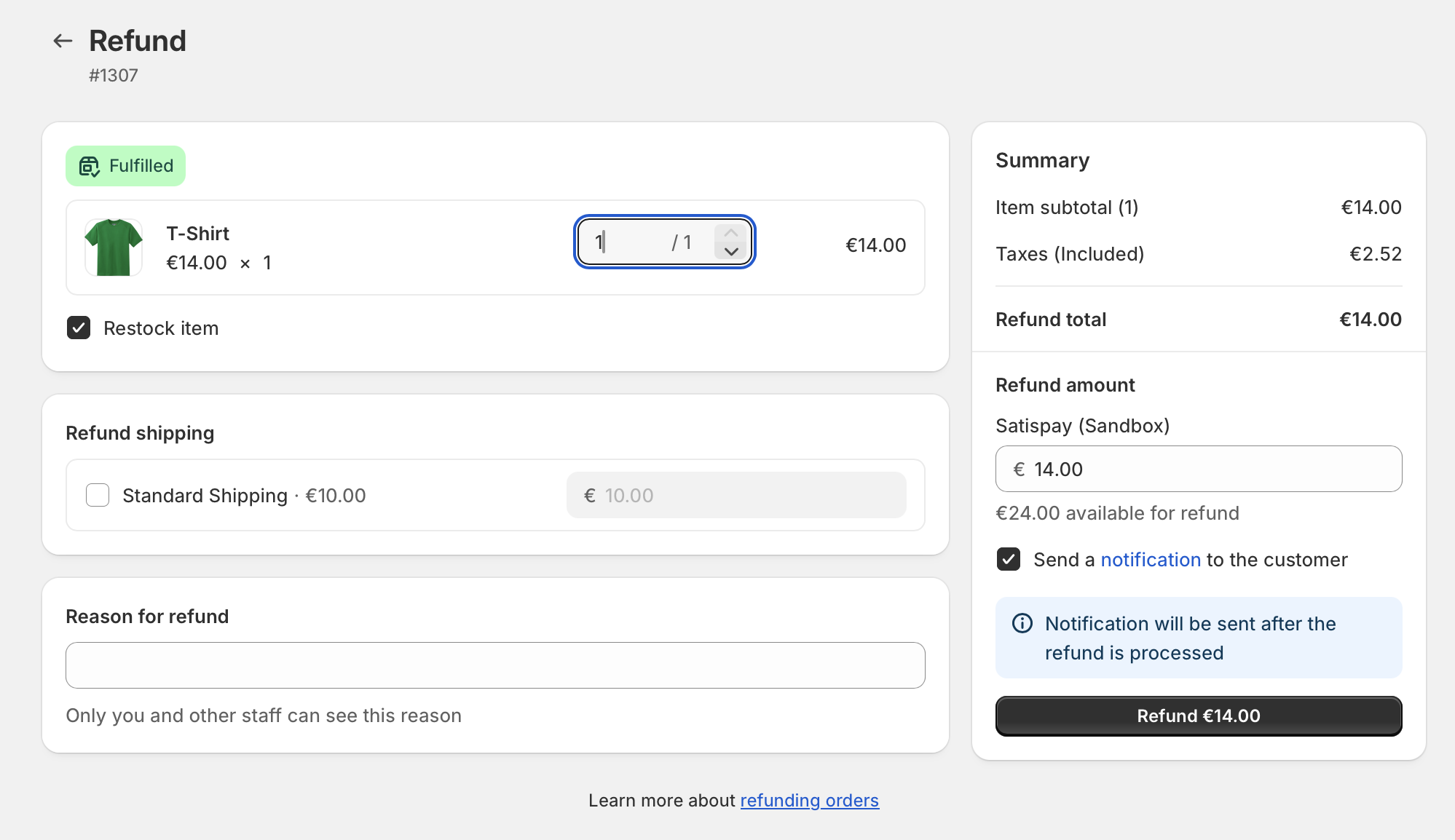
- Open order details and click "Refund" button


Updated 7 months ago